Getting Started with Postman
On this page
Getting Started with Postman
Introduction
This guide is applicable for CMS 1.8 and later versions and assumes that you already have a working CMS. Players need to be version 1.8.0-rc1 or later and XMR also needs to be configured.
As a first step, you will need to decide what application you will want to use to connect to the API.
In this guide we will use Postman as an example application.
The API documentation can be found in the Developer manual under the Integration section.
CMS Application
No matter what application you want to use, you will have to create new application in your CMS Instance.
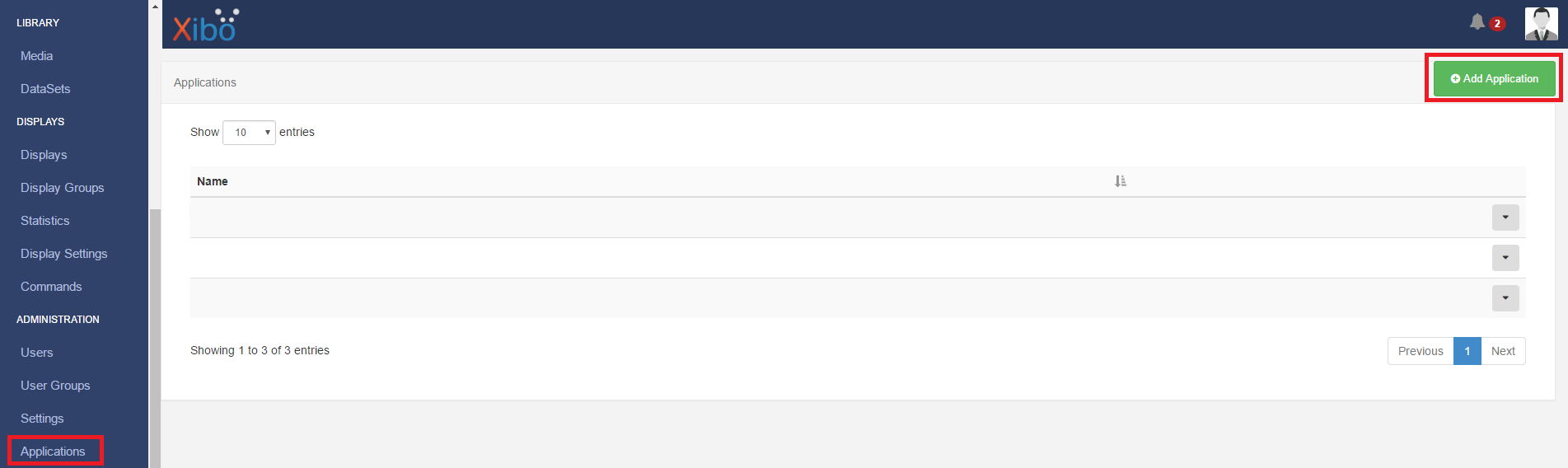
To do that please navigate to the Applications page in CMS and click the green ‘Add application’ button as shown below and give your application a name.

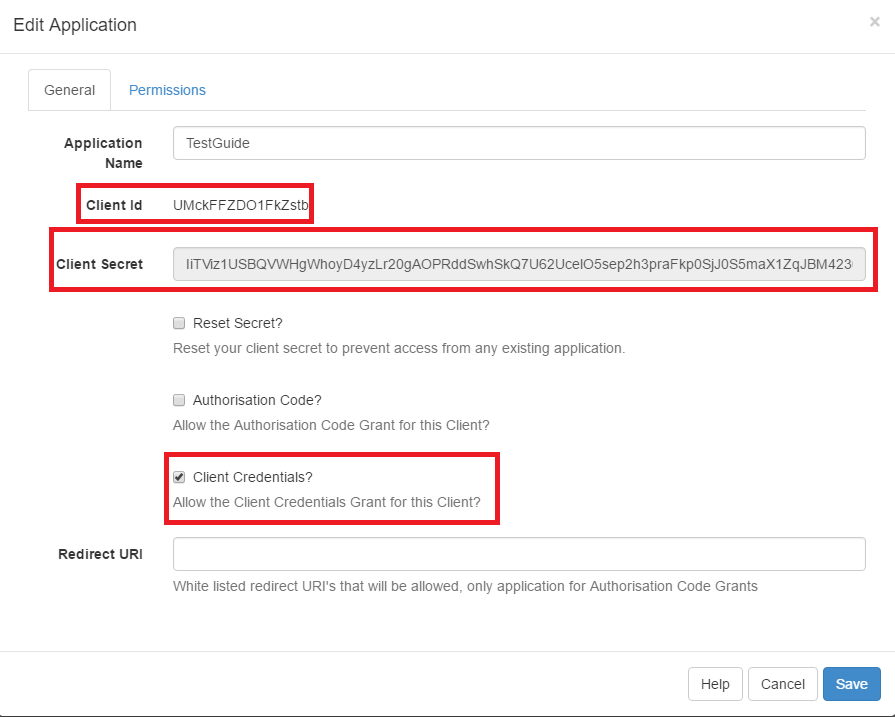
Now, please click on the row menu and select ‘Edit’, you will see the following form:

The Client Id and Client secret will be needed later, in this example we also need client credentials for our application.
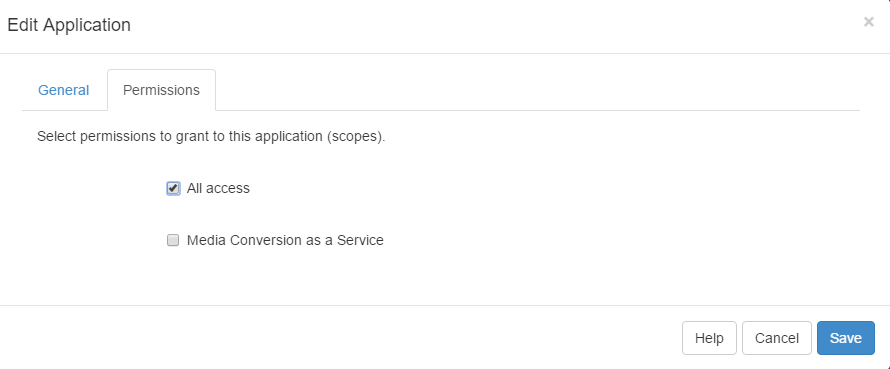
Switch to Permissions tab and check ‘All access’ then press ‘Save’ button.

Application Configuration
Once we’ve created new application in the CMS and have clientId and clientSecret we can configure our application to communicate with CMS.
As mentioned we will use Postman in this guide as an example.
Environment
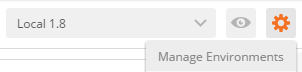
On the top right side of the Postman application, there will be a gear icon, please click on it then select ‘Manage environments’ as shown below:

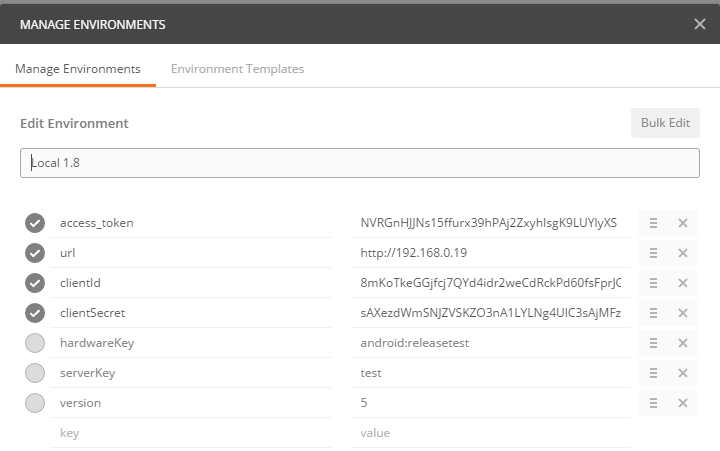
Click the Add button and configure your environment:

Access token - you will get this with your first API call, more one that in the next section.
URL - your CMS address
ClientId and ClientSecret - are the keys you got when you created the application in the CMS
hardwareKey, serverKey and version are not required (but can be used in some calls).
Once configured, make sure Postman is set to use your environment - in this example ‘Local 1.8’ is the name of my environment.
Add Xibo APIs to Postman
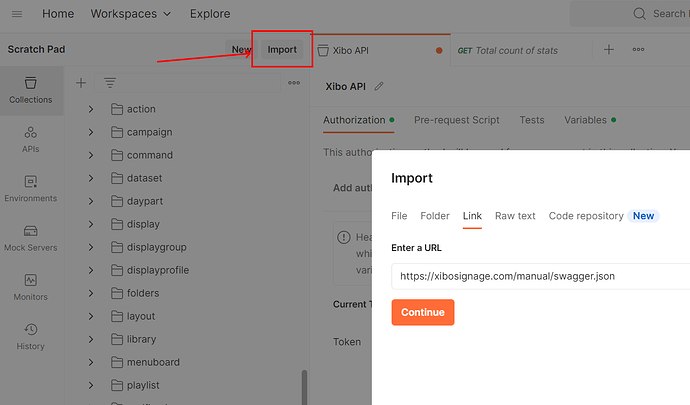
Postman can import Xibo’s swagger.json file which will add a collection containing all of our documented APIs. Doing this is quite straightforward, on the top left side there is the ‘Import’ button, all you will need to do is click it, select “Link” and paste in the link to our swagger.json file.
You can find our latest swagger.json file here: https://xibosignage.com/manual/swagger.json, but we recommend using the one from the CMS you are connecting to instead, available at <your_cms_url>/swagger.json.
Configure authorisation
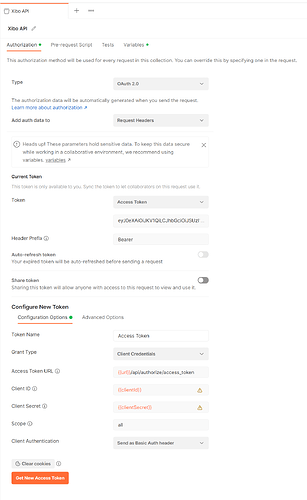
All APIs require authorisation, which can be configured for the entire collection in postman on the “Authorization” tab.
We will use the variables created in our environment to fill in the URL/clientId/clientSecret in the “Configure New Token” options. The grant type should be “Client Credentials”.
Once configured use the “Get New Access Token” button to get and use a new token.
Variables
The new collection has a baseUrl variable in the Variables tab, which we can set to {{url}}/api.
Once we have an access token and have configured our we are ready to make our first request. Scroll to the “About” item, open it and click send.
Example - creating a layout
There are couple of API calls in the collection I linked in this guide, I’ll briefly describe the calls we need to create new layout, upload media and assign that media to your player.
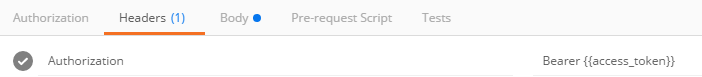
Most calls will require Authorization Bearer {{access_token}} in the headers:

All parameters in {{}} like {{url}} or {{clientSecret}} are set in your environment, so you don’t have to, for example, copy whole access_token in each API call that needs it, instead you just put {{access_token}} in call’s header.
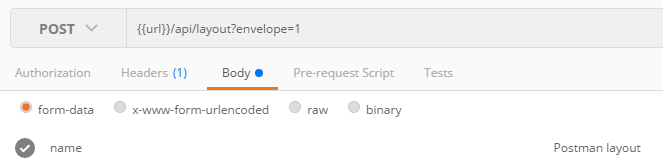
Layout create - pretty self explanatory, you will need to pass the name as a parameter. You can also add additional parameters to the call, please see linked documentation for details.

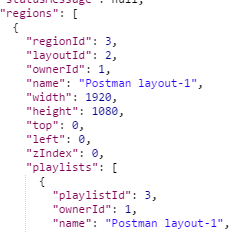
When you create a new layout via API call in the response field you will also see the region information ( as we all know, when you create new layout in Xibo it comes with empty full screen region)

We will use playlistId later to assign new media file to that region.
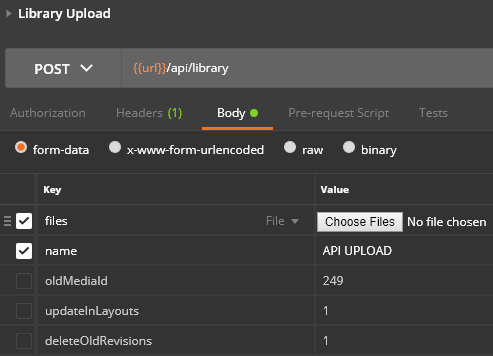
Now, we need to upload new file to our CMS library, to do that we will use library upload call in our test collection.

When you open it, it’s set to only upload a new file, you click on the files button, select media file, change the name and click send and new file will be uploaded to your CMS library.
The three additional parameters that are there, but are inactive:
- oldMediaId - you can put existing mediaId here which you want to replace with this new upload
- updateInLayouts - flag (1,0) which you can set to update this media in all layouts (it is used with replace).
- deleteOldRevisions - flag (1,0) to either remove or leave the old file revisions (it is used with replace)
You can try edit media in library in CMS to see exactly the same checkboxes there.
After you use this call, in the response field, you will see mediaId of your newly uploaded file, it will be needed in our next call.
At this point we have layout and media uploaded to our CMS, time to assign our media file to our layout.
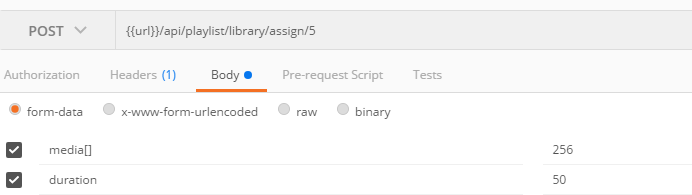
Playlist library assign - you will need playlistId and mediaId with optional duration parameter.
playlistId - each region has a playlistId, if you know the playlistId (in this example 3) then you can use that.
If you don’t know the playlistId, you will need to call GET Layouts (included in the collection .json from this guide).
media[] - is an array of mediaId you wish to assign to this region (at least one required)
If you don’t know the mediaId you want to use, you can call GET Media (included in the collection .json from this guide)
duration - optional parameter that can be passed in this call.
At this point we have created a layout, uploaded a media file and assigned it to our layout.
Another interesting call in our test .json collection from this guide is:
Action: Change layout
You’ll need displayGroupId and layoutId
You can call GET Displays to get displayGroupId - each display has it’s own unique displayGroupId
You can also call GET DisplaysGroup to get displayGroupId of a display group, if you have any in your CMS.
You can call GET Layout to get the layoutId you need
Once configured it will let you instantly change the layout displayed on your display/ display group.
If you send it without duration specified, it will be displayed for the layout’s duration.
Notes
There are a lot more API calls available, with this guide and API documentation you should be able to create them by yourself.
In all GET calls you can pass additional parameters to filter the results, again please check the API documentation - Swagger UI
If you will find that some calls aren’t working, please create new topic in dev category.