Weather
- Modules and Connectors
- Audio
- Calendar
- Clock
- Countdown
- Currencies
- Dashboard
- DataSet
- Embedded
- Flash
- Google Traffic
- HLS
- HTML Package
- Image
- Local Video
- Mastadon
- Menu Board Category
- Menu Board Products
- Notifications
- Playlist
- PowerPoint
- Shell Command
- Stocks
- Ticker
- Video
- Video In
- Weather
- Webpage
- World Clock
On this page
Weather
Display daily weather forecast data anywhere on a Layout using Elements or select a Static Template to display results in Layouts/Playlists.
- Weather
- Available from CMS: 1.8
- Weather 1.8
- Cloud
Weather data is provided by OpenWeather which is provided under CC-BY-SA and ODbL which provides current worldwide daily weather forecasts which feed into configured Elements and Static Templates.
Please ensure that you are using a v3.2.1 or later CMS to account for API changes.
Visit Open Weather Map to create an account and obtain an API key to enter into the Open Weather Connector.
NOTE: Since the release of Open Weather’s One Call 3.0, new users must enter credit card details to use the free x number of calls Key or opt for a paid subscription!
Open Weather Map allows 1000 requests for a forecast, per day before charging a small fee for each subsequent request.
Paid plans unlock a 16 day forecast as well as other optimisations in the way the data is pulled through.


The Open Weather Map Terms of Service https://openweathermap.org/terms should be read and understood before using this Widget.
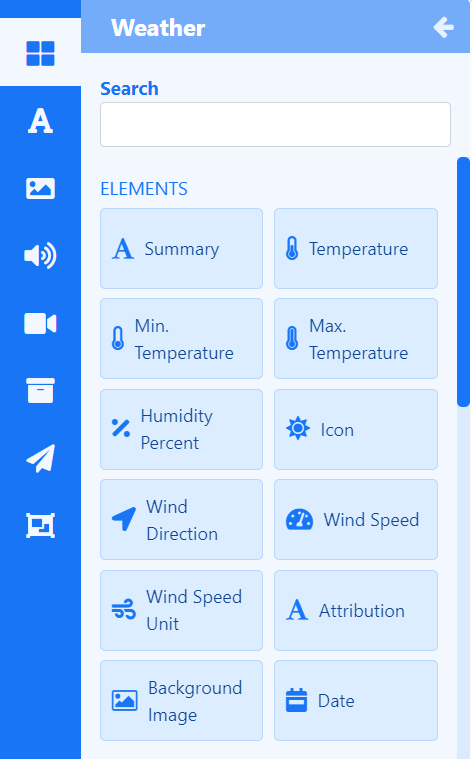
Weather Elements
Elements are available for selection when adding the Weather Widget to a Layout to give Users more control over what components of the Weather Widget to use and where they can be placed.

Each Element has a set of configuration options in the Properties Panel. Enter the geographical location and units to return results from the Configure tab.
Control how items should be cycled by specifying a Data Slot to use for each of the added Elements. Data Elements can be further complimented by adding Global Elements to add shapes and text which can all be put into an Element Group for easier configuration and positioning.

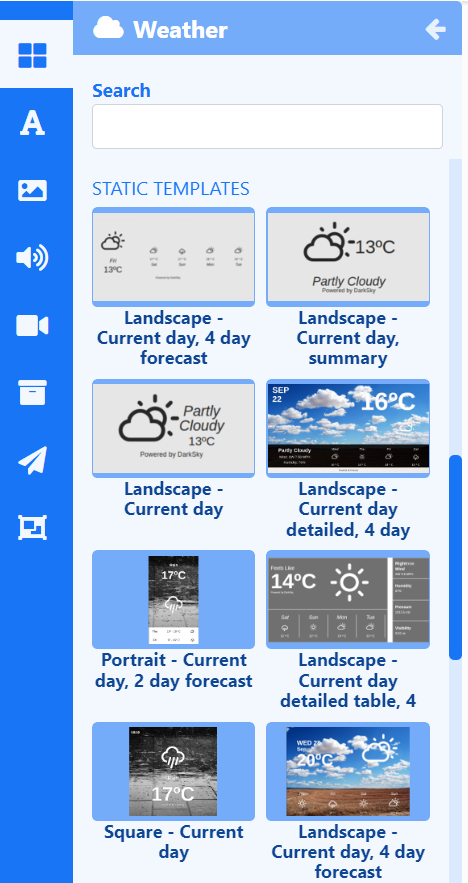
Weather Static Templates
Static Templates define how returned results should be laid out and styled and are a simple way to show your data using pre-styled templates.

Templates can be configured to make changes to the design appearance using a range of options in the Properties Panel. Enter geographical locations and units to return results from the Configure tab for each Template added to the Layout/Playlist.
Overview
- Return results based on the Display Location.
- Automatically set the unit of measurement to use to be based on the geographical location.
- Automatically select weather forecasts based on Display Location.
- Specify which Language to use.
- Opt to show only daytime weather conditions.
- Replace Background Images with images from the Library
- Data for this media is cached by the Players for off-line playback.








